3 tips om je afbeelding 2x zo overtuigend te maken
leestijd 3 minuten
Vandaag deel ik een nog bijna niet gebruikte tip, die heel makkelijk de overtuigingskracht van de afbeeldingen op je website verhoogt! De tip komt uit het duurste marketingboek ter wereld: Tested Advertising Methods van John Caples, geschreven in 1932. De techniek is bedoeld voor kranten en tijdschriften, maar wordt door de beste conversie marketeers ter wereld ook online gebruikt.
Lees direct over
- Bekijk in 5 minuten de video met 4 voorbeelden
- Hoe mensen door een krant bladeren
- Hoe je tekst bij afbeeldingen gebruikt om ze overtuigender te maken
- Voorbeeld 1: Blogartikel beter leesbaar maken
- Voorbeeld 2: Online hotel boekingen verhogen
- Voorbeeld 3: verkopen verhogen van een uitgebreid product
- Voorbeeld 4: koopbezwaar wegnemen
Bekijk in 5 minuten de video met 4 voorbeelden:
Lees het transcript van de video
Als je mensen door een krant ziet bladeren, merk je dat ze op deze manier door de artikelen scannen:
- Ze beginnen met het lezen van de titel of de afbeelding
- Als dat hun interesse wekt, lezen ze de tekst onder de afbeelding!
- En pas DAARNA beginnen ze pas aan de eerste alinea en de rest van het artikel
De tekst bij de foto lees je dus als derde! Journalisten schrijven daarom altijd tekst bij een foto, omdat het ervoor zorgt dat meer mensen doorlezen. Toch gebruiken heel veel websites nog géén enkele tekst bij hun afbeeldingen.
Hoe kan jij de tekst bij jouw afbeeldingen gebruiken om ze overtuigender te maken?
Ik geef een paar voorbeelden hoe slimme marketeers de tekst bij foto’s gebruiken om je blogartikel beter leesbaar te maken:
- Een korte tekst toe te voegen bij fotogalerijen om de online hotelboekingen te verhogen
- De verkopen te verhogen van een product dat moeilijk online te verkopen is
- En hoe je teksten bij de foto gebruikt om producten te verkopen waarbij gebruikers één heel groot bezwaar hebben dat je eerst weg moet nemen
Voorbeeld 1: Blogartikel beter leesbaar maken
Een sterk voorbeeld van hoe je je blog beter leesbaar maakt door slimme tekst bij de foto, vond ik op een blogartikel van concullega Gijs Wierda:

Als je alleen de titel, de afbeelding en de tekst onder de foto leest, krijg je al een goed idee wat hij hier probeert uit te leggen. Zijn boodschap komt dus al over, zonder dat je ook maar een letter van de normale tekst ZELF hoeft te lezen!
Voorbeeld 2: online hotel boekingen verhogen
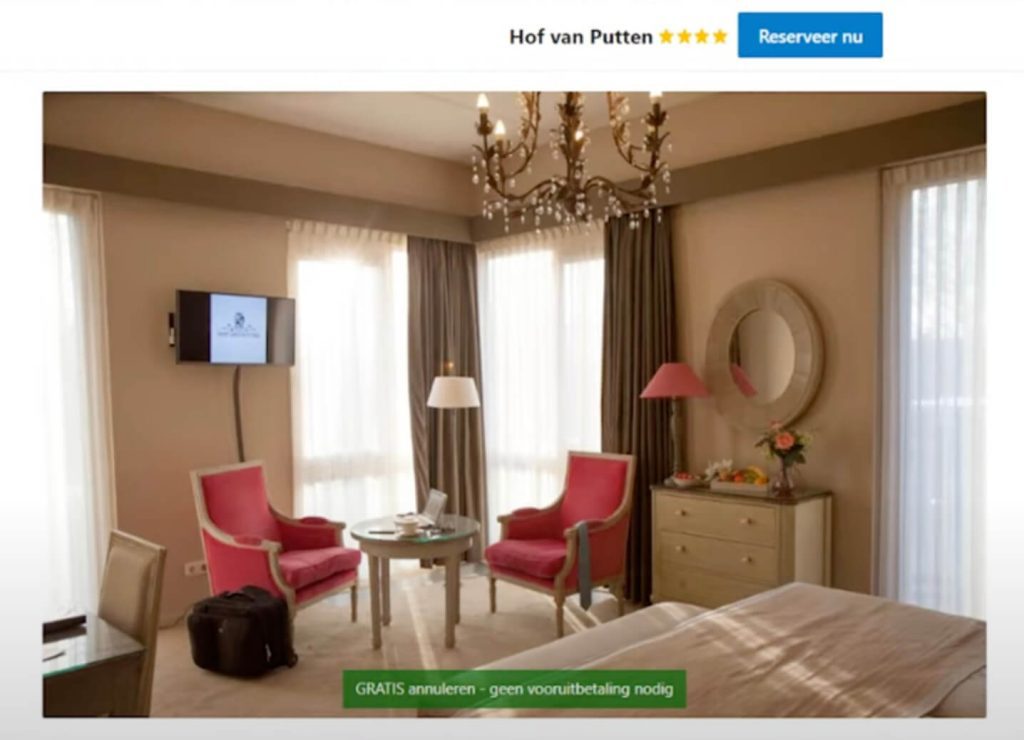
Heb je een hotel of bed and breakfast? De kans is dan groot dat de foto’s van het product jouw belangrijkste wapen zijn om bezoekers te overtuigen. Een goed voorbeeld van hoe je zorgt voor meer reserveringen door tekst bij de foto toe te voegen komt van hotelplatform Booking.com.

Booking.com laat terwijl je naar plaatjes van de hotelkamer kijkt, zo nu en dan zien dat je GRATIS kunt annuleren en NIET vooruit betaalt. Zo voel je niet de pijn van het boeken van een dure hotelkamer, maar wél de voordelen. Booking tilt je zo nét over die drempel heen, waardoor je tijdens het bekijken van de foto’s je gedachten gaan van ‘och wat een mooie hotelkamer’ naar ‘naja, laat ik ook maar gewoon gaan boeken’.
Voorbeeld 3: verkopen verhogen van een uitgebreid product
Heb je een moeilijk product, waarbij een bezoeker extra uitleg nodig heeft voordat ze willen kopen? Ook dan kan tekst bij de foto uitkomst bieden.
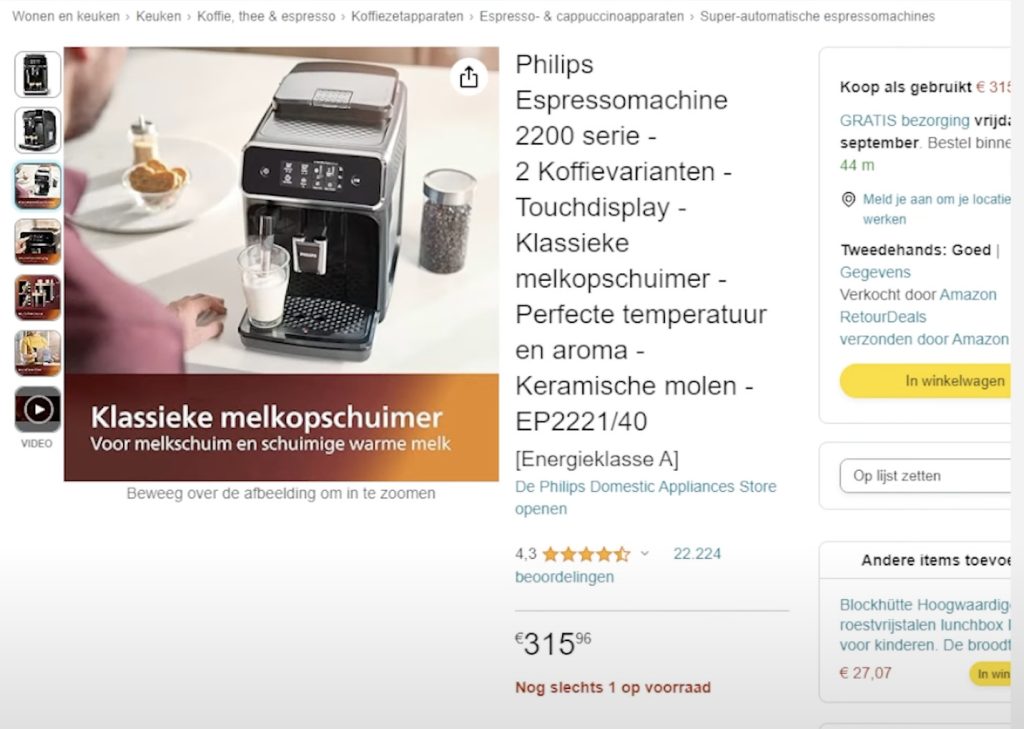
Een mooi voorbeeld vond ik op Amazon toen ik zocht naar een nieuw koffiezetapparaat voor op kantoor.

Philips laat je eerst een paar algemene foto’s zien van het koffiezetapparaat, om daarna meer in te zoomen op de Melkopschuimer functie. Bij de foto van de melkopschuimer gebruikt Philips maar een paar woorden om te vertellen hoe fantastisch de melkopschuimer is. Die tekst lees je sowieso en ondersteunt de afbeelding in het overbrengen van de boodschap: neem dit koffiezetapparaat en je maakt makkelijk heerlijke cappuccino’s!
Voorbeeld 4: koopbezwaar wegnemen
Het laatste voorbeeld werkt extreem goed als je een product hebt waarvan je weet dat bezoekers één groot bezwaar hebben dat je eerst weg moet nemen voordat ze willen bestellen.
Een simpel maar krachtig voorbeeld komt van JH Machining, zij verkopen brandstempels voor op hout met je eigen bedrijfslogo. Uit ons onderzoek kwam dat veel bezoekers bang zijn dat hun logo niet mooi op de brandstempel komt. Toch gaat dit in 99% van de gevallen altijd in 1x goed. Daarom bedachten we samen met JH Machining een 100% tevredenheidsgarantie, die we direct groot bij de productafbeelding laten zien.

Hierdoor nemen we direct de angst weg dat een bezoeker een brandstempel bestelt en afrekent maar daarna niet krijgt wat hij wil. Deze simpele aanpassing kost niks, maar zorgt wél voor een mooie groei in bestellingen.
Oke, dat zijn de voorbeelden. Wil je nu zelf aan de slag met je afbeeldingen overtuigender maken? Doe dan deze opdracht: ga de afbeeldingen op je site bij langs, en beschrijf de afbeelding zoals je zou doen aan iemand die blind is. Zo snapt een bezoeker direct waar de afbeelding over gaat en brengt het beter de boodschap over!

Pieter Boonstra
Eigenaar / CRO-lead
Pieter wordt enthousiast van alles dat met gedragspsychologie en overtuigen te maken heeft.
Als ware detective, test hij de hele dag ideeën op websites en doet klantonderzoek.
Blij wordt hij van een A/B-test die onverwacht enorm veel omzet oplevert.
Meer weten?
Neem contact op:
050-211 17 81
pieter@conversiekracht.nl

